Cara membuat sticky widget ternyata gampang. Awalnya, saya bingung apa namanya dan bagaimana sebutannya. Saya mencoba searching dengan keyword: 'fixed position widget', maupun 'floating widget', ternyata tidak memberikan hasil yang saya inginkan. Padahal cara membuat fixed position widget maupun membuat floating widget itu terlalu gampang.
Sticky widget yang saya maksudkan adalah widget yang akan tetap berada pada tempatnya ketika jendela browser di-scroll ke bawah. Jadi, misalnya kita memasang widget di sidebar, ketika kita sampai pada ujung bawah yang tidak ada widget-nya, tempat itu tetap akan terisi. Tujuan saya memasang sticky widget adalah untuk mengisi kekosongan. Tidak baik kalau dalam satu halaman blog terdapat kekosongan.


1. Login ke Akun Blogger.
2. Masuk pada bagian Tata Letak.
3. Klik tambah gadget (terserah lokasinya di mana).
4. Pilih mode HTML/Javascript.
5. Masukkan kode di bawah ini.

7. Modifikasi tulisan berwarna biru sesuai dengan kebutuhan.
Demikian tulisan saya tentang cara membuat Sticky Widget. Mudah-mudahan bermanfaat. Tulisan ini adalah pengaplikasian dari tulisan saya sebelumnya tentang rahasia mencari ide postingan blog pada poin bertanya. Barangkali ada yang mau mencari inspirasi. Terima Kasih.
Sticky widget yang saya maksudkan adalah widget yang akan tetap berada pada tempatnya ketika jendela browser di-scroll ke bawah. Jadi, misalnya kita memasang widget di sidebar, ketika kita sampai pada ujung bawah yang tidak ada widget-nya, tempat itu tetap akan terisi. Tujuan saya memasang sticky widget adalah untuk mengisi kekosongan. Tidak baik kalau dalam satu halaman blog terdapat kekosongan.

Cara membuat sticky widget
Yang perlu diperhatikan adalah bahwa yang akan dibuat sticky adalah widget itu sendiri, bukan seperti iklan yang melayang (floating). Kalau saya, yang saya buat floating adalah bagian 'archive' karena bagian itu yang ingin saya tonjolkan kali ini.
1. Login ke Akun Blogger.
2. Masuk pada bagian Tata Letak.
3. Klik tambah gadget (terserah lokasinya di mana).
4. Pilih mode HTML/Javascript.
5. Masukkan kode di bawah ini.
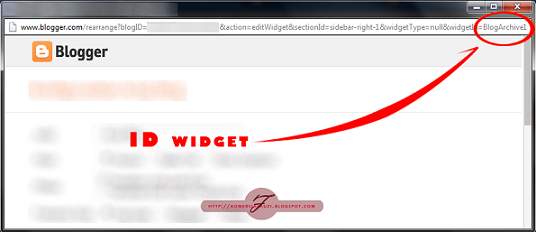
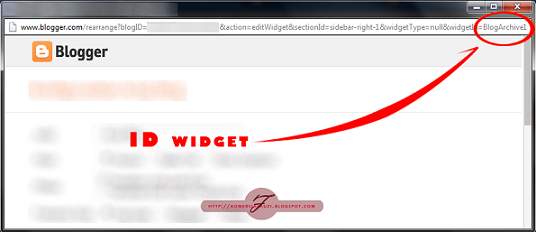
<script>6. Ganti ID_Widget dengan ID widget yang diinginkan, misalnya, bs_makeSticky("BlogArchive1").
// Sticky widget by Bloggersentral.com
// Tutorial selengkapnya http://www.bloggersentral.com/2013/04/how-to-make-any-widget-sticky.html
// Harap menjaga tulisan ini untuk kredit.
//<![CDATA[ bs_makeSticky("ID_Widget"); // masukkan ID widget di sini
function bs_makeSticky(elem) {
var bs_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
bs_sticky.parentNode.insertBefore(scrollee, bs_sticky);
var width = bs_sticky.offsetWidth;
var iniClass = bs_sticky.className + ' bs_sticky';
window.addEventListener('scroll', bs_sticking, false);
function bs_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
bs_sticky.className = iniClass + ' bs_sticking';
bs_sticky.style.width = width + "px";
} else {
bs_sticky.className = iniClass;
}
}
}
//]]>
</script>
<style>
.bs_sticking {background:#f2f2f2 !important; position:fixed !important; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3); margin-top: 0; position:relative9 !important;}
</style>

7. Modifikasi tulisan berwarna biru sesuai dengan kebutuhan.
Demikian tulisan saya tentang cara membuat Sticky Widget. Mudah-mudahan bermanfaat. Tulisan ini adalah pengaplikasian dari tulisan saya sebelumnya tentang rahasia mencari ide postingan blog pada poin bertanya. Barangkali ada yang mau mencari inspirasi. Terima Kasih.
No comments:
Post a Comment