Cara membuat scroll di widget. Tulisan ini sebetulnya saya tujukan untuk saya sendiri ketika saya mengalami masalah dengan widget yang terlalu tinggi. Widget yang terlalu tinggi terpaksa harus dipangkas. Namun, ketika kita hendak menampilkan seluruh isi widget tersebut, maka membuat scroll adalah solusi yang baik terkait dengan kebutuhan untuk menghemat tempat di blog. Ya, masalah ini saya alami ketika saya membuat sticky widget di blog ini. Berikut adalah cara untuk membuat scroll di widget.

1. Login ke Akun Blogger.
2. Masuk pada bagian Tata Letak.
3. Klik tambah gadget (terserah lokasi gadgetnya di mana).
4. Pilih mode HTML/Javascript.
5. Masukan kode ini:
7. Sesuaikan ukuran pada tulisan berwarna biru.
8. Klik simpan, dan selesai.
Versi 2 (ditaruh di CSS, untuk widget khusus bawaan blogger seperti PopularPost, atau BlogArchive, dan lain-lain):
1. Login ke Akun Blogger.
2. Masuk pada bagian Template.
3. Cari kode ]]></b:skin> dengan menggunakan Ctrl+F.
4. Masukan kode ini tepat di atas ]]></b:skin>:
6. Klik simpan, dan selesai.
Demikianlah, tulisan singkat saya tentang cara membuat scroll di widget blogger. Semoga bermanfaat!

Cara membuat scroll di widget HTML:
Versi 1 (yang ditaruh di widget):1. Login ke Akun Blogger.
2. Masuk pada bagian Tata Letak.
3. Klik tambah gadget (terserah lokasi gadgetnya di mana).
4. Pilih mode HTML/Javascript.
5. Masukan kode ini:
<div style="overflow:auto; width:100%px; height:200px; padding:10px; border:1px solid #999999;">6. Ubah kode berwarna merah dengan kode widget.
<!----Kode widget----->
</div>
7. Sesuaikan ukuran pada tulisan berwarna biru.
8. Klik simpan, dan selesai.
Cara membuat scroll di widget melalui edit template:
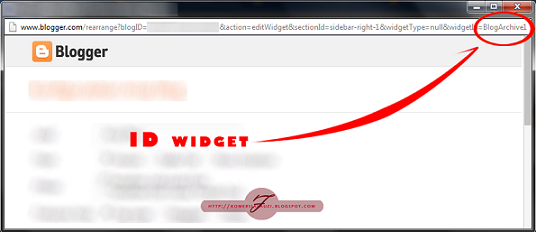
Adakalanya, widget yang ingin kita berikan scroll itu bukanlah widget yang memuat kode HTML tertentu, sehingga kita perlu untuk mengetahui ID widgetnya. Widget-widget yang dimaksud adalah widget bawaan blogger antara lain seperti Popular Post, Blog Archive, dan sebagainya.Versi 2 (ditaruh di CSS, untuk widget khusus bawaan blogger seperti PopularPost, atau BlogArchive, dan lain-lain):
1. Login ke Akun Blogger.
2. Masuk pada bagian Template.
3. Cari kode ]]></b:skin> dengan menggunakan Ctrl+F.
4. Masukan kode ini tepat di atas ]]></b:skin>:
#ID_widget .widget-content{5. Setelah itu ganti ID_widget dengan ID widget yang dikehendaki untuk diberikan scroll. ID widget dapat diketahui pada bagian Tata Letak, lalu klik edit.
height:200px;
width:auto;
overflow:auto;
}
6. Klik simpan, dan selesai.
Demikianlah, tulisan singkat saya tentang cara membuat scroll di widget blogger. Semoga bermanfaat!

No comments:
Post a Comment